| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 라즈베리파이
- tensorflow
- Raid
- 삼성sw역량테스트b형
- C언어
- html환경구축
- CSS
- ubuntu18.04
- HTML예제
- 다항회귀예제
- RIAD0
- 웹페이지 기본
- 코딩테스트후기
- 다항회귀
- docker
- Ubunrtu
- html태그정리
- HTML
- 삼성SW역량테스트
- TensorflowServer
- html input tag
- RAID구축
- 멀티캐스트
- Linux
- 개념설명
- RAID개념설명
- html input
- jupyter
- raspberrypi
- multicast
- Today
- Total
Easy ways
[웹 기초] CSS란? CSS의 기초와 예제 본문
저번 HTML 포스팅에 이어서
예쁜 웹페이지를 표현하기 위하여
CSS를 알아봅시다
우선 간단히 말하면,
HTML이 웹 화면의 기본 뼈대라면,
CSS는 이곳을 꾸며주는 겁니다
CSS란?

CSS(Cascading Style Sheets)란 무엇일까요?
우선 의미를 살펴보면,
Casecading : 위에서 아래로 흐르는
위에서 아래로 흐르는 스타일 시트입니다.
왜 Casecading 일까요? 우선순위, 또는 가장 마지막에 선언된 스타일로 동작하기 때문입니다.
CSS는 HTML 과 함께 쓰이며 웹상에 어떻게 표현할지를 결정하는 역할을 합니다.
HTML 이 문서의 서식이라면 CSS는 문서의 디자인인 거죠!
CSS는 함수? 같은 느낌인데요 (C언어 개발자의 표현의 한계...😥)
예를 들면,
red { 이 태그 뒤에는 다 빨간색 글씨로 표기한다. }
이라고 작성하고, HTML 파일에서
[red]"저는 빨간색 글씨입니다"
라고 선언하면,
실제 웹상에서는
저는 빨간색 글씨입니다
이렇게 출력되는 거죠
따라서 HTML 기본적으로 제공하는 화면보다
웹 화면을 풍성하게 디자인할 수 있게 됩니다.
CSS 기본 문법
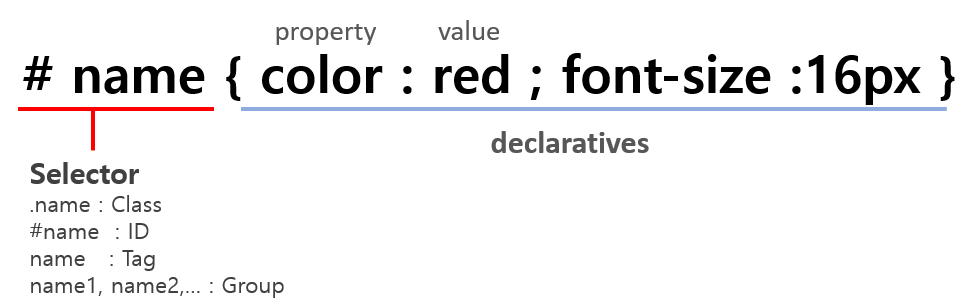
CSS의 기본 문법은 다음과 같습니다.

선택자(Selector) : 스타일에 대한 이름과 형태를 결정짓는 부분
선언부(declaratives) : 스타일을 속성과 값을 입력
선택자에서 스타일의 이름을 정하고
그 이름에 대한 형태 글씨 크기, 색상, 모양 등을 선언부에서 작성합니다.
이번 포스트에서는 선언부까지 다루기엔 너무 양이 많아
문법과 관련된 선택자만 설명드리도록 하겠습니다.
선택자 (Selector)
클래스 : 하나의 그룹 (. name )
남들과는 구분되지만 자주 사용할 정보에 유용하다.
선언방식
.SoftColor { color: blue; font-size:14px }
HTML 적용 방식
<태그 class = "CSS 이름"> 내용 <태그/>
예시) <div class = SoftColor> Hello world! </div>
아이디 : 유일한 대상을 지칭할 때 활용되는 도구( #name )
> 주로, 문서를 통틀어서 딱 한 번만 등장하는 정보같이 유일한 대상에 사용
클래스와 아이디는 별로 다르지 않은 건 같은 데 왜 따로 쓰는 걸까요?
html 문서 가독성 향상을 위해서 사용한다고 합니다.
선언방식
#SoftColor { color: blue; font-size:14px }
HTML 적용 방식
<태그 id = "CSS 이름"> 내용 <태그/>
예시) <div id = SoftColor> Hello world! </div>
태그 : html 태그 생성 및 적용 (name)
> 가장 쉽게 적용 가능하다
> 가장 넓은 범위에 사용할 수 있다
SoftColor { color: blue; font-size:14px }
HTML 적용 방식
< 스타일 이름 > 내용 <스타일 이름/>
예시) <SoftColor> Hello world! </SoftColor>
group: 여러 선택자를 같이 사용하고자 할 때 사용
> 중복되는 코드를 작성하지 않고 가독성을 향상하기 위해 사용
SoftColor,h1,h2,div { color: blue; font-size:14px }
CSS 적용 법 및 우선순위
CSS 가장 중요한 특징은
같은 이름의 코드가 중복될 경우 항상 마지막에 입력된 명령이 실행된다.
입니다.
이를 위해 꼭 우선순위를 알아두어야 합니다.
CSS 코드를 HTML에 적용하는 법은 3가지가 있습니다.
1. HTML 태그 내부의 style 속성
2. HTML 코드 내부의 <style> 태그
3. 외부 CSS 파일
우선순위 또한 위에 표기된 순서대로입니다.
하나씩 살펴보겠습니다.
1. HTML 태그 내부의 style 속성
해당 선언 방식을 인라인 선언 방식이라고 표현하는데요.
가장 높은 우선순위를 가지고 있기 때문에 이렇게 선언했다면
외부에서 어떤 방식으로도 바꿀 수 없습니다.
<h2 style="color:yellow; background-color:black;">
스타일 적용 방법 : 인라인
</h2>
2. HTML 코드 내부의 <style> 태그
html 파일의 head tag 내부에 style 태그를 선언하여
그 속에 스타일을 선언하는 방식입니다.
같은 이름의 스타일이 여러 개 선언되어도 마지막에 선언된 스타일이 적용됩니다.
<!doctype html>
<html>
<head>
<style>
SoftColor { color: blue; font-size:14px }
</style>
</head>
<body>
<SoftColor> 스타일 적용방식 : HTML 내부 선언 </SoftColor>
</html>
3. 외부 CSS 파일
CSS 파일과 HTML 파일이 분리되어있을 때 사용하는 방식입니다.
css파일을 분리하는 이유는 다음과 같습니다.
1. html 코드를 온리 웹페이지 구조 설계로 두기 위하여(가독성 향상)
2. 협업에 편리
HTML 파일에 해당 구분을 입력하여 CSS 파일과 연동합니다.
<head>
<link href="css 파일이름.css" rel = "stylesheet">
</head><link> 외부 파일을 html문서와 연결
- href : 파일 이름 or 주소
- rel : 파일과의 관계
CSS 적용 예제
이제 CSS 적용 예제를 살펴보겠습니다.
HTML과 CSS 파일을 하나의 폴더에 넣고 실행하였습니다.
<test_html.html>
<!doctype html>
<html>
<head>
<link href="test_css.css" rel = "stylesheet">
<style>
h2 { color: red; text-decoration: underline; font-size :16px}
</style>
</head>
<body>
<h1>SoftColor's CSS Example</h1>
<h2>html 내부 선언을 사용하여 스타일을 적용하였습니다.</h2>
<h2 style="color:yellow; background-color:black;">
인라인 스타일을 이용하여 스타일을 적용하였습니다.
</h2>
<div class = SoftColor>
외부 css파일을 사용하여 Class로 스타일을 적용하였습니다.
</div>
<div id = SoftColor>
외부 css파일을 사용하여 id로 스타일을 적용하였습니다.
</div>
<SoftColor> 외부 css파일을 사용하여 태그로 스타일을 적용하였습니다. </SoftColor>
</body>
</html>
<test_css.css>
SoftColor { color: wheat; background-color:brown; }
.SoftColor { color: blue; text-decoration: underline; }
#SoftColor { color: violet; text-decoration: underline; }
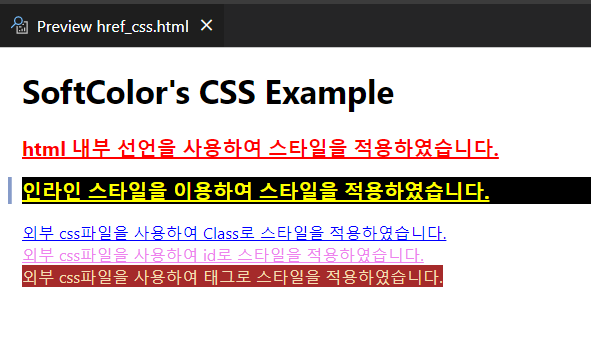
<실행결과>

'프론트엔드 > Html Css' 카테고리의 다른 글
| [CSS] 스타일 색상, 폰트 설정 법 (0) | 2023.08.25 |
|---|---|
| [Html, CSS] 웹페이지 이미지 표현 (margin,padding, border, visibility) (0) | 2022.12.17 |
| [HTML] Input Tag 총 정리 (0) | 2022.11.17 |
| [웹서버 기초]HTML 이란? (개념설명, 환경구축, 예제) (0) | 2022.09.23 |
| 자주쓰는 HTML 태그 종류 (0) | 2022.09.22 |




