Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- html input tag
- html태그정리
- 라즈베리파이
- C언어
- Ubunrtu
- 삼성sw역량테스트b형
- RAID구축
- HTML
- tensorflow
- raspberrypi
- 개념설명
- multicast
- docker
- RAID개념설명
- TensorflowServer
- 다항회귀
- html환경구축
- 다항회귀예제
- CSS
- html input
- ubuntu18.04
- HTML예제
- Raid
- 웹페이지 기본
- RIAD0
- 멀티캐스트
- 삼성SW역량테스트
- 코딩테스트후기
- jupyter
- Linux
Archives
- Today
- Total
Easy ways
[HTML] Input Tag 총 정리 본문
반응형
오늘 포스트에서는
HTML에서 사용하는
Input TAG에 대해서 좀 더 자세하게 다뤄보겠습니다
인터넷에 정리가 잘되어있는 자료들이 많긴 하지만ㅎㅎ
정리하는 개념으로 한 번 접근해 보겠습니다.
INPUT TAG 기본 구성
ID
<input id= "search"/>input 창에 ID를 부여합니다.
이는 이후에 자바 스크립트 등과 연동할 때 사용합니다.
Vlaue
<input value = "검색"/>input 창안에 무슨 내용을 써둘지
input tag의 value 기본 값을 말합니다.

Type
<input type = "text" /><input type = "text" value = "검색"/>
input 태그 안에 들어갈 데이터의 타입 선정
이를 통해서 기본적인 타입 에러 발생을 방지할 수 있습니다.
예를들면 전화번호에 문자 타입이 들어가는걸 방지하는 거죠
이 타입이 좀 다양하게 있는데요 상세하게 한 번 확인해보겠습니다.
HTML INPUT TAG Type 종류
요약
| Type 종류 | 설명 |
| text | 문자열(Type 변수의 기본 값) |
| number | 숫자 타입 문자열이 입력이 안되는 type 스마트폰용 웹 브라우저에서 숫자자판을 열어줌 |
| password | 비밀번호 타입으로 모든 문자가 자동으로 마스킹되어짐 |
| tel | 스마트폰에서 다이얼 패드를 띄우는 속성 PC 전용 화면보다는 PC, 스마트폰, 패드 등에서 모두 사용할 수 있는 반응형 프로그램 작성시 사용 |
| search | 검색창 구현 줄 바꿈 등 특수문자 제거 스마트폰에서 엔터키가 search로 바뀐다. |
| 이메일 유효성 검증 (@, url 형식 등) 상세한 검증 불가능 |
|
| url | url 유효성 검증 상세한 검증 불가능 |
| button | 클릭할 수 있는 버튼 생성 |
| submit | button tag와 유사하게 제출 버튼을 생성 |
| image | 원하는 그림 형태의 submit 버튼을 생성 |
| reset | button tag와 유사하게 초기화 버튼을 생성 |
| checkbox | check 박스 생성(True/False) |
| radio | radio 버튼 생성 하나의 그룹내에서 하나만 선택가능합니다. |
| range | 슬라이더 생성 min, max, step, value(기본값) 속성 지정 가능 |
| color | 색상입력. 클릭시 팔레트판 생성 |
| file | file을 업로드 하기위한 태그. 파일 탐색기 실행 accep 속성을 통한 파일 형식 지정 가능 |
| date datetime-local time month week |
시간을 입력받기 위한 입력 항 생성 date : datetime-local : time : month : week : |
| hidden | 사용자가 보거나 수정할 수 없는 데이터를 입력 받음 |
text
- 문자열을 입력으로 받는 타입입니다.
- Input Tag의 기본값으로 타입 을 지정하지 않았을 경우 해당 타입으로 자동 인식 됩니다.

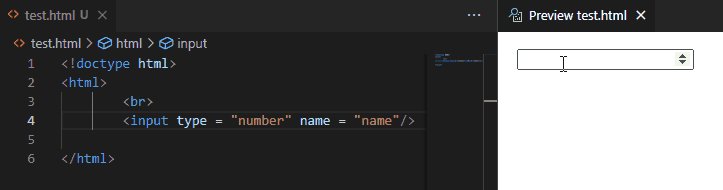
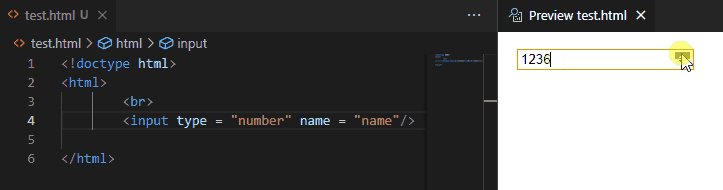
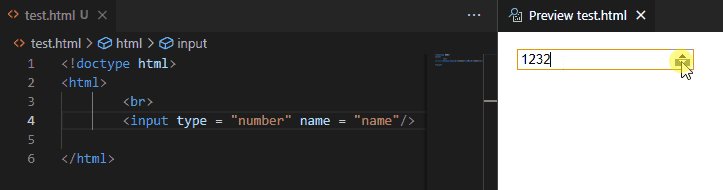
number
- 숫자만 입력받아야할 때 쓰는 타입으로 문자는 입력이 안되는 타입입니다.
- 오른쪽에 생긴 버튼으로 1씩 증가 감소 시킬 수 있습니다.
- 스마트 폰에서 접속 시 다이얼을 켜줍니다

password
- 숫자, 문자 모두 입력이 가능합니다
- 입력시 모든 문자가 자동으로 마스킹 됩니다.

tel
- 숫자, 문자 모두 입력이 가능합니다
- 스마트폰에서 다이얼 패드(숫자 창)을 띄웁니다
search
- 숫자, 문자 모두 입력이 가능합니다
- 검색창 구현하기 위하여 사용합니다.
- 줄 바꿈 등 특수문자를 제거합니다
- 스마트폰에서 엔터키가 search로 바뀝니다
- 우측에 'X' 버튼이 생기고 누르면 입력했던 내용이 지워집니다.

- 이메일을 입력받기 위한 타입입니다.
- 이메일 형식(@, url 모양 등)에 맞추어 유효성을 검증하는데 사용됩니다
- 아이디가 있는지, url 이 실효성이 있는지는 검증하지 못 합니다.
url
- url를 입력받기 위한 타입입니다.
- url 이 실효성이 있는지는 검증하지 못 합니다.
button
- 버튼을 생성하는 타입입니다.

submit
- button tag와 유사하게 제출 버튼을 생성합니다.
- button tag가 상위 호환이니 button을 사용하는 것이 좋습니다.

image
- 원하는 그림 형태의 submit 버튼을 생성합니다.
- src : 이미지의 경로를 삽입합니다. [ex) src = "/folder/image.png"]

reset
- button tag와 유사하게 초기화 버튼을 생성합니다.

checkbox
- bool type 이 출력되는 check 박스가 생성됩니다.
- True or False 입니다.

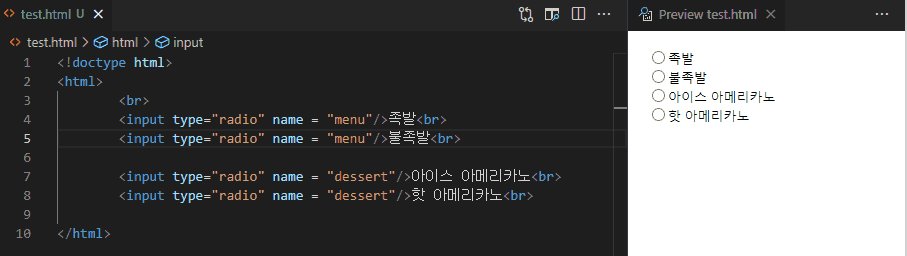
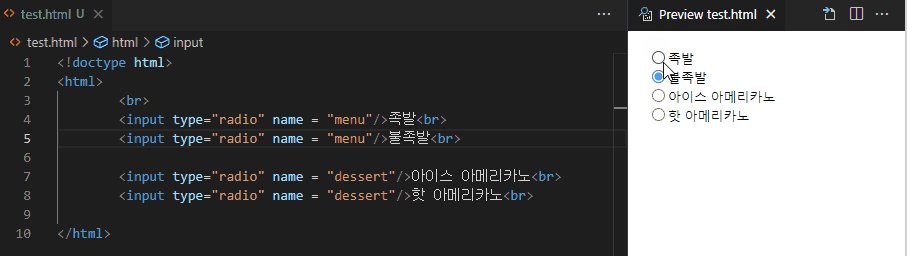
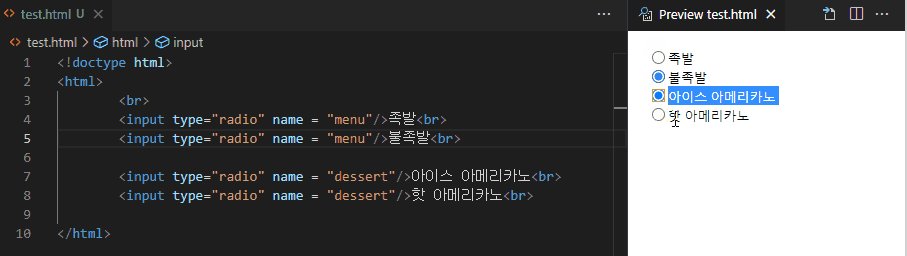
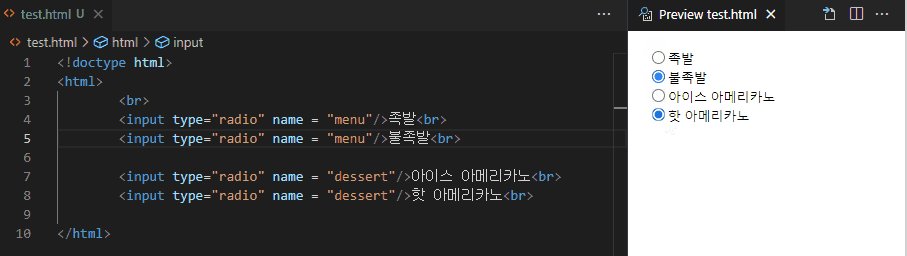
radio
- radio 버튼을 생성합니다.
- 일반적으로 복수의 선택지에 사용됩니다.
- 같은 그룹내에 하나만 선택이 가능합니다.
- name을 통해 하나의 그룹으로 묶입니다.
- 아래의 예시에서 name이 menu 인그룹과 name이 dessert인 그룹으로 나뉘어 [족발, 불족발], [아이스아메리카노, 핫아메리카노]의 그룹별로 하나만을 선택할 수 있음을 볼 수 있습니다.

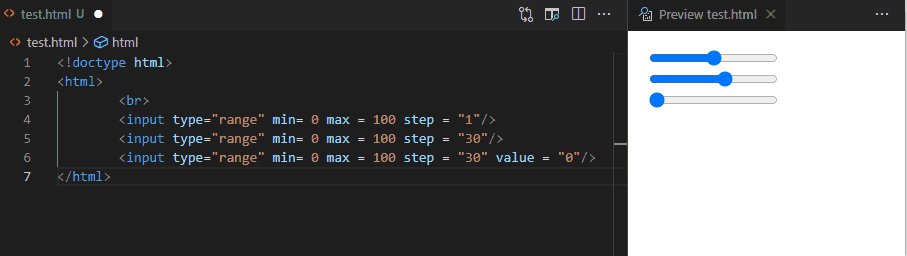
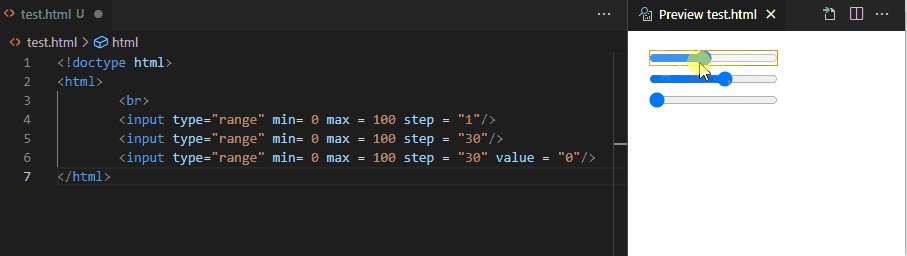
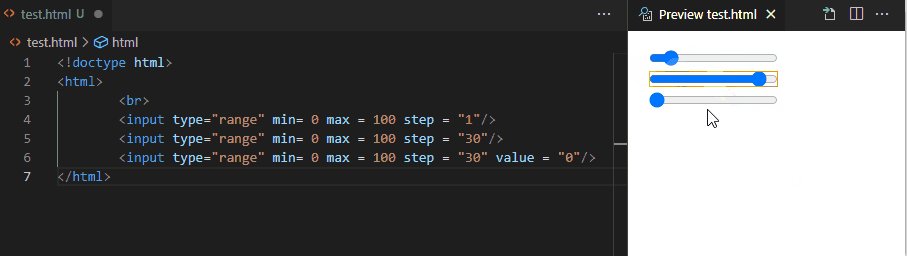
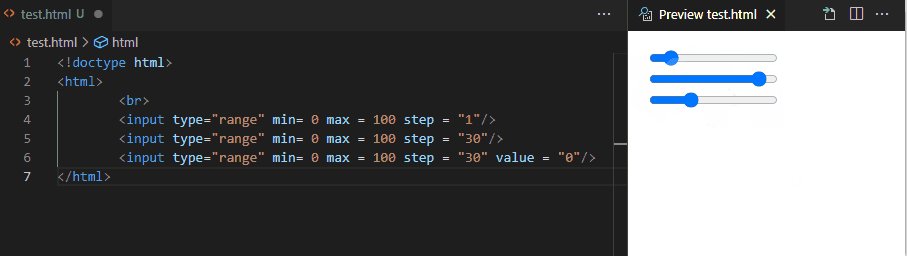
range
- 슬라이더를 생성합니다.
- min, max, step, value 속성 지정이 가능합니다.
- min : 슬라이더 최소 값
- max : 슬라이더 최대 값
- step : 슬라이더 움직임 간격
- value : 초기 값

color
- 색상을 입력받습니다.
- 버튼이 생성되고 팔레트 창이 뜹니다.
- value에 색상의 RGB 16진수를 입력하면 기본색이 바뀝니다 [Ex) value = "#ff00ff"]

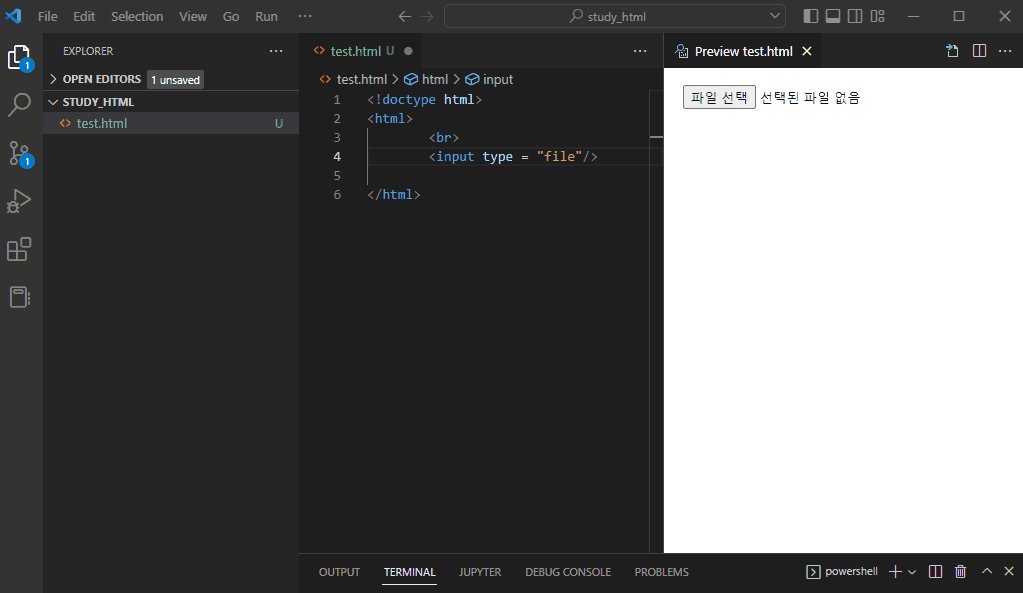
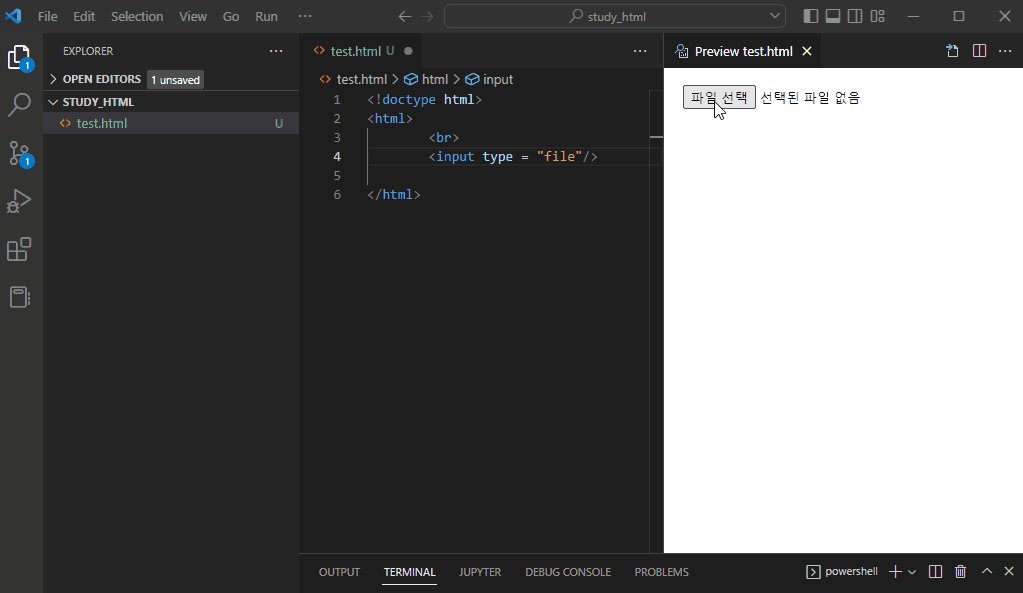
file
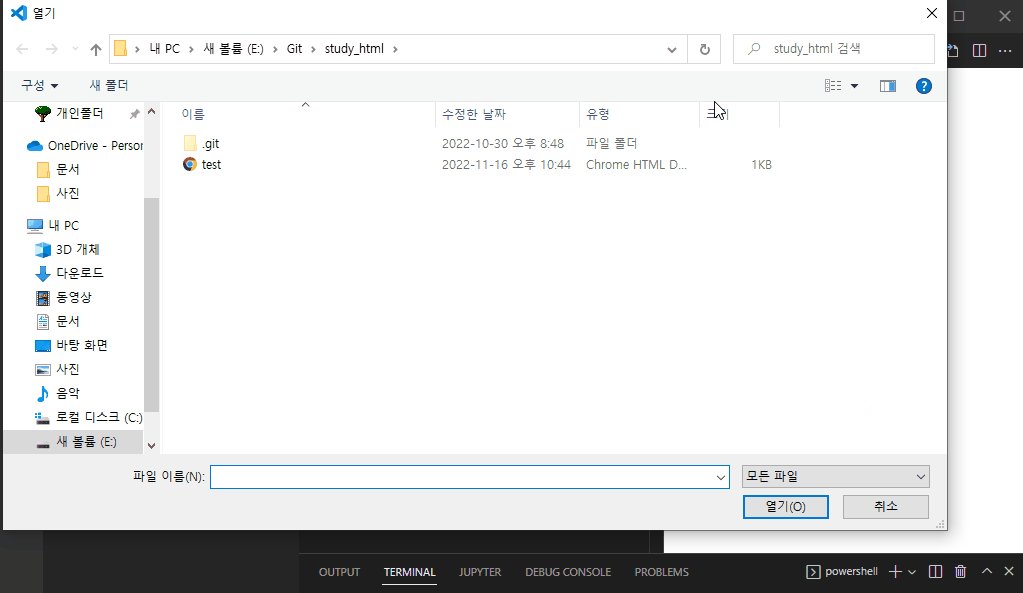
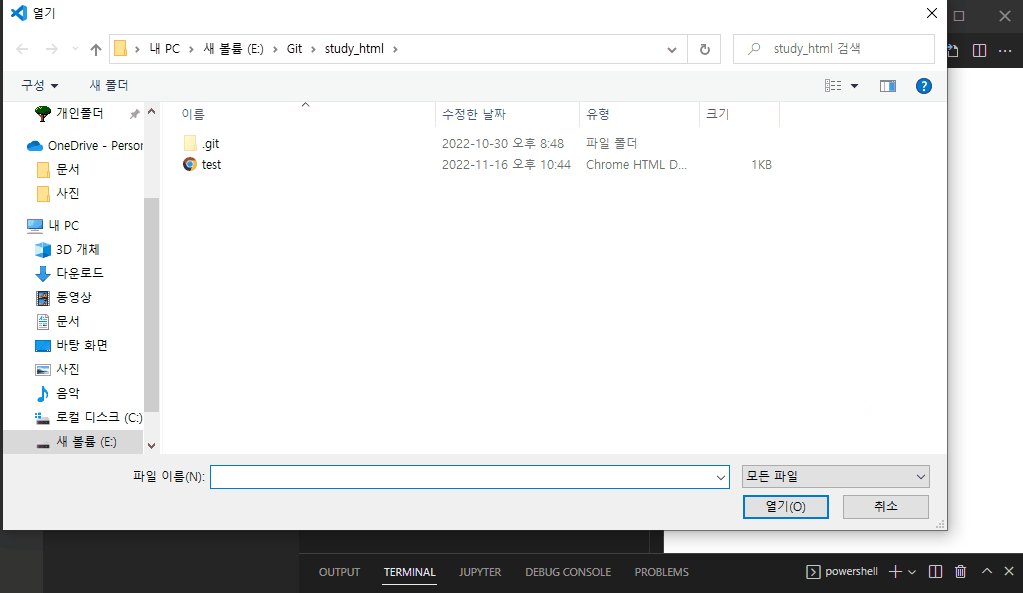
- file을 업로드 하기위한 태그입니다.
- 파일 탐색기가 실행됩니다.
- accep 속성을 입력하여 탐색할 파일의 종류를 제어할 수 있습니다.
- [예시 : <input type="file" accept = "image/*"/> ]
- accep 속성
- 기본값 : 모든타입
- image/* : 이미지 타입 탐색
- audio/* : 오디오 타입 탐색
- video/* : 비디오 타입 탐색
- 직접입력 : ".jpg" , ".png", "mp3" 등등등 한번에 여러가지도 가능 ".jpg .png .docx"

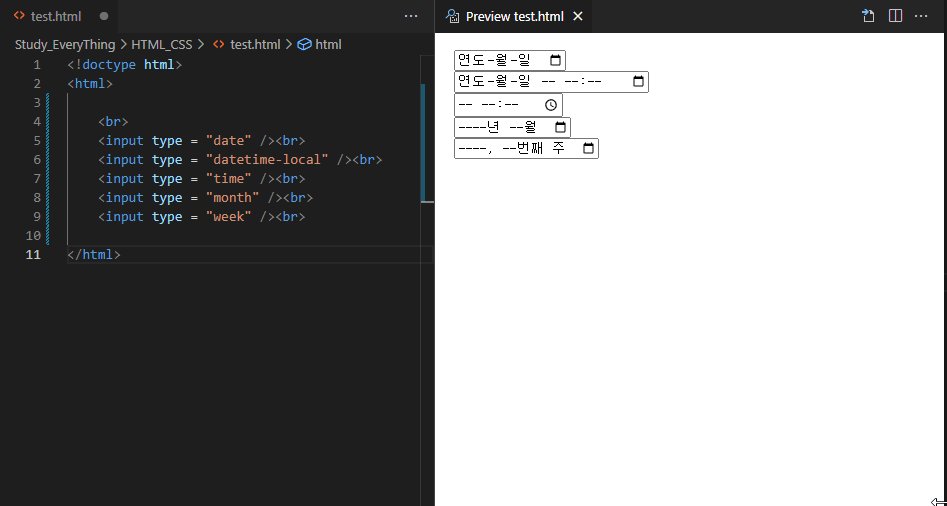
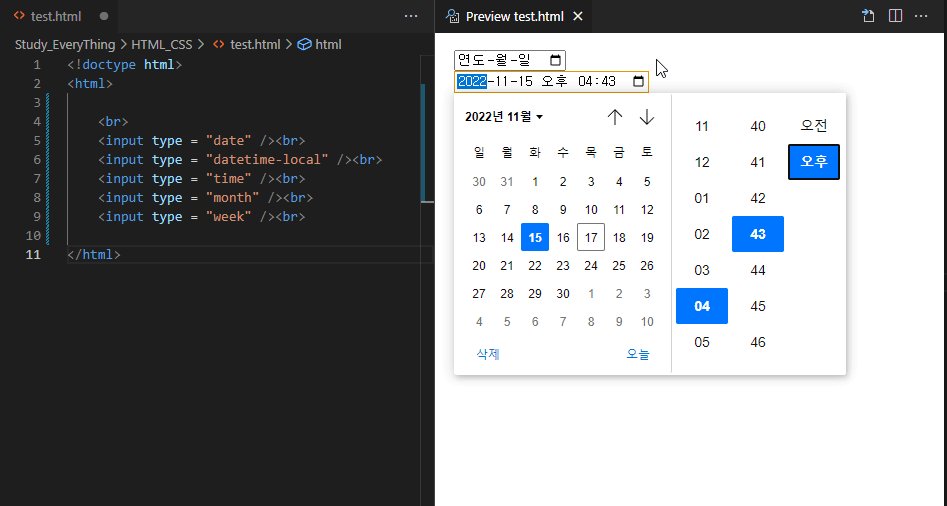
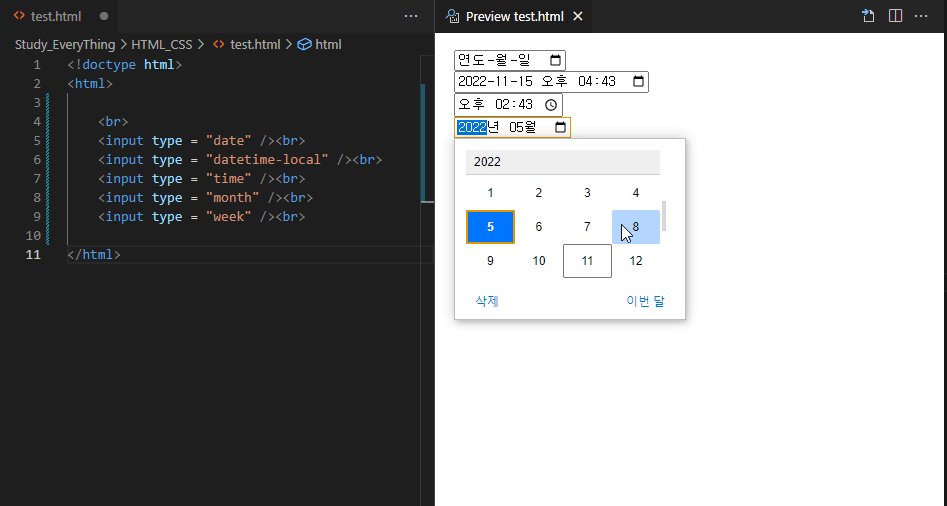
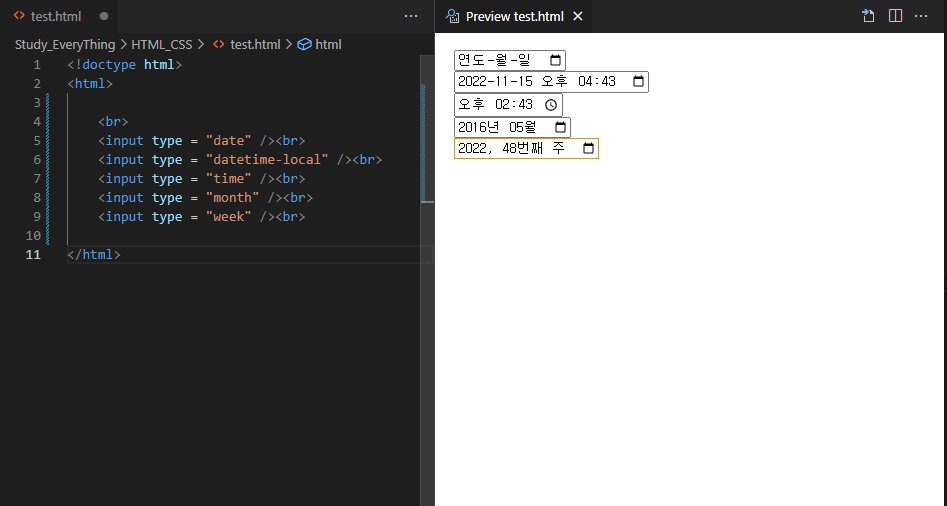
date , datetime-local, time, month,week
- 시간과 날짜를 입력받기 위한 타입입니다.
- date : 년 -월- 일 입력
- datetime-local : 년-월-일 시간(시:분) 입력
- time : 시간(시:분) 입력
- month : 년도와 월 입력
- week : 1주일 입력

hidden
- 사용자가 보거나 수정할 수 없는 데이터를 입력받습니다.[Ex) 보안토큰]
- 숨겨진 입력은 렌더링된 페이지에서 완전히 보이지 않으며 페이지 콘텐츠에 표시할 방법이 없습니다.
어후 정리하고 나니 생각보다 길고 오래 걸리네요
정리하면서 저도 공부가 좀 됐습니다
다른 분들한테도 도움이 됐으면 좋겠네요😉
반응형
'프론트엔드 > Html Css' 카테고리의 다른 글
| [CSS] 스타일 색상, 폰트 설정 법 (0) | 2023.08.25 |
|---|---|
| [Html, CSS] 웹페이지 이미지 표현 (margin,padding, border, visibility) (0) | 2022.12.17 |
| [웹 기초] CSS란? CSS의 기초와 예제 (0) | 2022.12.04 |
| [웹서버 기초]HTML 이란? (개념설명, 환경구축, 예제) (0) | 2022.09.23 |
| 자주쓰는 HTML 태그 종류 (0) | 2022.09.22 |
Comments




