| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- ubuntu18.04
- jupyter
- multicast
- html input
- TensorflowServer
- 삼성sw역량테스트b형
- docker
- CSS
- RAID구축
- C언어
- 멀티캐스트
- RAID개념설명
- Ubunrtu
- html태그정리
- 삼성SW역량테스트
- HTML예제
- 웹페이지 기본
- HTML
- raspberrypi
- RIAD0
- html input tag
- 다항회귀
- Linux
- tensorflow
- 개념설명
- 라즈베리파이
- 코딩테스트후기
- 다항회귀예제
- html환경구축
- Raid
- Today
- Total
Easy ways
[웹서버 기초]HTML 이란? (개념설명, 환경구축, 예제) 본문
요즘 코딩에 대한 관심도가 어마어마하죠
특히, 휴대폰을 통해서 일상과 가장 밀접하게 엮여있는 앱, 웹에 대한 관심이 커지고 있는 것 같습니다.
그래서, 이번엔 간단한 웹서버를 구축하는 포스트를 쭉 작성해 볼까 합니다
처음은 어떤 걸로 할까 고민하다가 요즘에는 직접은 잘 안 쓴다고는 하지만, 필수적으로 알아야 할 항목이죠.
HTML에 대해 알아보겠습니다.
HTML(Hyper Text Markup Language) 이란?

HTML,.. Hyper Text Markup Language 은 무슨 의미 일까요?
직역을 하자면,.... 과도한 글 가격 인상 언어?... 이게 무슨 말인가 싶네요
저도 의미가 궁금해져 위키피디아를 한번 찾아봤는데요
Hyper Text : 전자 장치 등에 사용자가 바로 볼 수 있는 표시되는 글
다른 웹페이지로 이동할 수 있도록 하는 것
Markup Language : 텍스트 문서에 삽입된 기호 집합으로 구성된 텍스트 인코딩 시스템
한마디로 www, 즉 웹을 만드는 데 사용되는 문서 포맷 언어입니다. (현업에서 언어로 쳐주진 않지만요)
웹페이지의 구조를 설계하는 데 사용합니다.
지금 보고 있는 모니터, 또는 스마트폰 화면을 구성하기 위해 사용합니다
HTML은 굉장히 단순한 언어이기에 한계도 명확하고, 알고 보면 그리 어렵진 않습니다.
개발 환경 구축
환경 : Window 10
가볍게 HTML 개발환경을 공유해보자 합니다.
저는 주로 Visual Studio Code를 사용하는데요. 그 기준으로 설명하겠습니다.
먼저 확장에서 HTML Preview를 다운로드합니다.
종류가 다양한데 저는 George Oliveria의 다운로드하였습니다.

HTML 파일 생성은 여느 코드 파일과 같이 아주 간단합니다.
그냥 [ 파일이름.html ] 이라고 저장하면 됩니다.
일단 저는 test.html 문서를 만들었습니다.
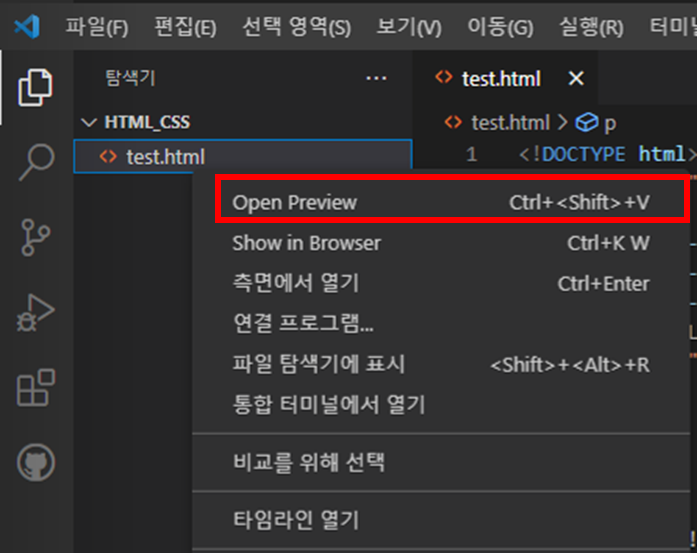
다음 visual studio code 상에서 파일을 오른쪽 클릭한 후, Open Preview를 클릭합니다.

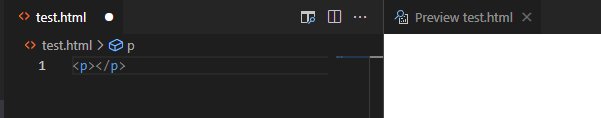
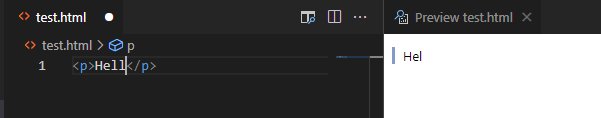
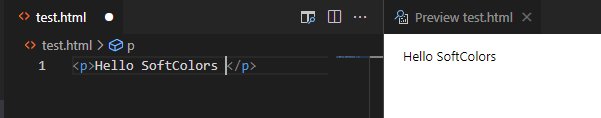
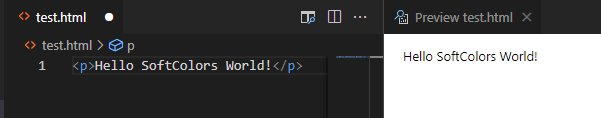
저는 보통 아래와 같이 양쪽을 분할하여 사용하는데요
Prewview 상에서 실시간을 제가 작성하고 있는 HTML 파일이 반영되는 것을 볼 수 있습니다.
이렇게 하면 문서가 제가 원하는 방식으로 잘 작성되고 있는지 확인할 수 있어
아주 편리합니다.

HTML 기본 문법

[<!DOCTYPE html>]
DOCTYPE 은 Document Type의 줄임말로 문서의 종류라는 뜻입니다.
따라서 [DOCTYPE html]은 "이 문서의 종류는 html 입니다 "라는 뜻입니다.
이렇게 명시되는 부분을 DTD라고 합니다.
DTD = Document Type Definition = 문서 형식 선언 = HTML 버전 정보
!DOCTYPE 뒤에 붙는 버전별 선언(HTML5, HTML4, XHTML)에 따라서
HTML 은 지원하는 태그가 조금씩 다릅니다.
그리고 DOCTYPE 태그가 아니라 선언문으로서의 역할이기 때문에 HTML 문서 최상위에 위치합니다.
또한 DOCTYPE 종료 태그가 없습니다.
해당 부분을 작성하지 않아도 대부분의 웹브라우저에선 자동으로 HTML로 인식하지만,
세상엔 수많은 브라우저가 있기 때문에 꼭 작성해주어야 합니다.
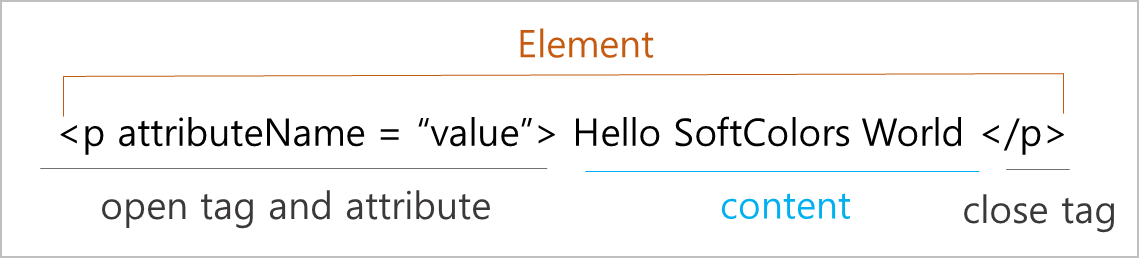
[ TAG ]
HTML의 시작과 끝은 태그들로 구성됩니다.

위와 같이 태그의 시작과 끝을 지정해 줄 수 있는데요
이게 하나의 요소(Element)가 됩니다.
요소에는 속성과 내용이 있는데,
속성은 말 그대로 색상이나 크기 등의 속성이고,
내용은 글씨 또는 그래프 등의 내용을 뜻 합니다.
이 태그들을 사용하여 웹페이지의 구조를 구성할 수 있습니다.
각각의 태그들은 웹 페이지의 구조나 기능을 결정하는 데 사용됩니다.
시작 태그만 있는 태그들 도 존재합니다.
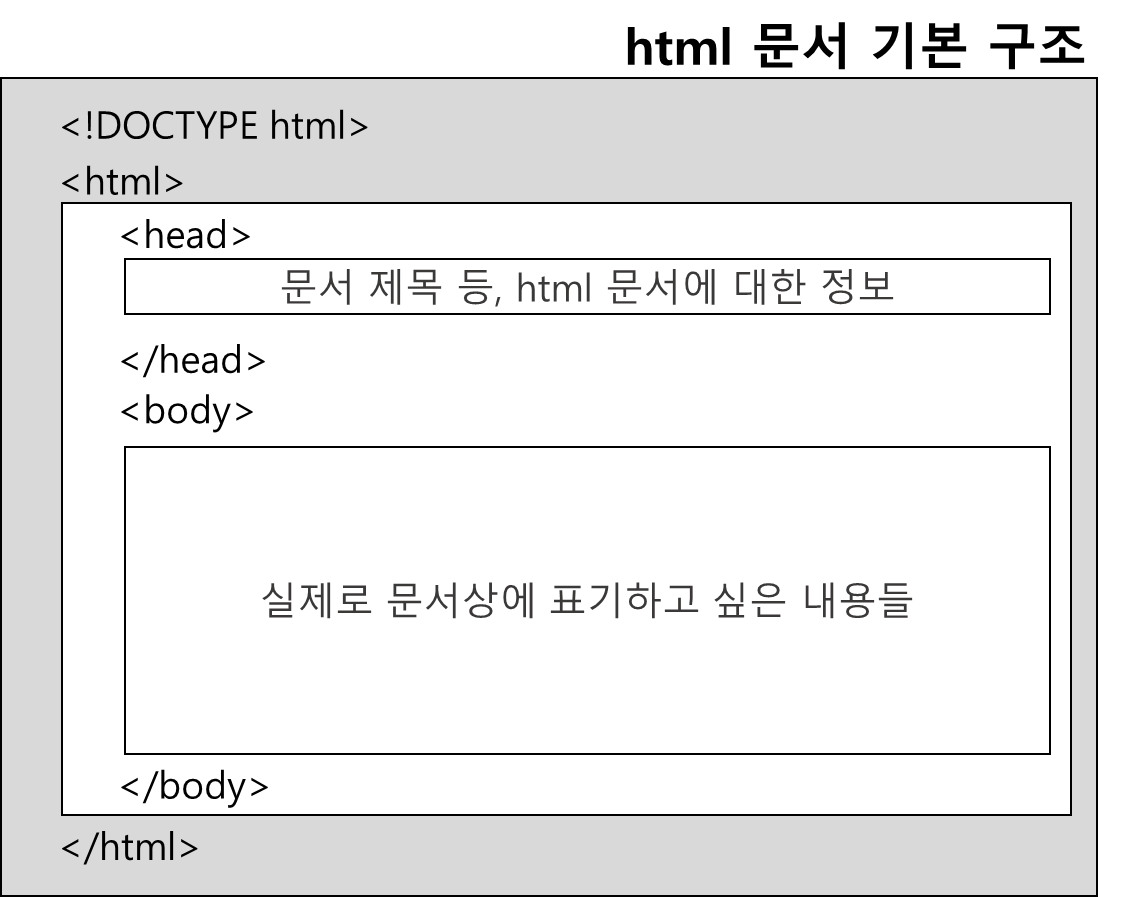
[ HTML TAG ]
- 이 태그 속 내용은 html이라고 명시해주는 TAG
[ head TAG ]
- 해당 html 문서의 정보를 담은 TAG
- 문서 제목 등이 포함
- 실제로 웹페이지 상에 표기되지 않음
[ body TAG ]
- 문서의 실제 내용이 담긴 태그
- 실제 웹페이지 상에 표기되는 내용들이 담김
예제
그럼 간단한 예제를 돌려볼까요?
구축된 환경에 아래와 같은 코드를 삽입해주세요
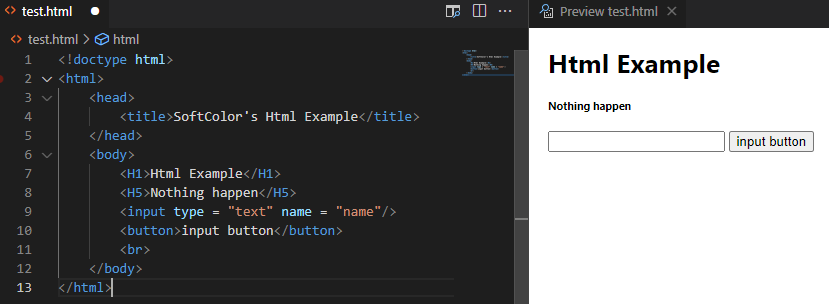
<!doctype html>
<html>
<head>
<title>SoftColor's Html Example</title>
</head>
<body>
<H1>Html Example</H1>
<H5>Nothing happen</H5>
<input type = "text" name = "name"/>
<button>input button</button>
<br>
</body>
</html>
그러면 아무 일도 일어나지 않는 HTML 코드가 생깁니다.
버튼을 눌러도 아무 일도 일어나지 않아요ㅎㅎ
웹페이지를 동작하는 부분은 다른 피드에서 다뤄보겠습니다.
<head >
- 이 부분은 <head> tag 속에 들어가 있으며, 홈페이지상에 표출되지는 않습니다.
<title>SoftColor's Html Example</title>- <title> Tag : 이 문서의 제목입니다.
<body >
- <body> tag 속에 들어가 실제로 홈페이지 상에 표출되는 부분입니다.
<H1>Html Example</H1>
<H5>Nothing happen</H5>- <H*> : 제목을 뜻하는 요소입니다. H 글자 뒤에 들어가는 숫자가 작을수록 소제목이고 숫자의 범위는 1부터 6까지 입니다.
- <body> tag 속에 들어가 실제로 홈페이지 상에 표출되는 부분입니다.
<input type = "text" name = "name"/>
<button>input button</button>- <input> : 사용자가 입력할 수 있는 입력창을 만듭니다. 입력되는 타입은 text이며 해당 변수 이름은 name입니다.
- <button> : 사용자가 클릭할 수 있는 버튼을 생성합니다. 버튼 위에 "input button"이라는 글씨를 표기합니다.
이상으로 간단한 HTML 예제와 설명을 마쳐볼까 합니다.
참조:
'프론트엔드 > Html Css' 카테고리의 다른 글
| [CSS] 스타일 색상, 폰트 설정 법 (0) | 2023.08.25 |
|---|---|
| [Html, CSS] 웹페이지 이미지 표현 (margin,padding, border, visibility) (0) | 2022.12.17 |
| [웹 기초] CSS란? CSS의 기초와 예제 (0) | 2022.12.04 |
| [HTML] Input Tag 총 정리 (0) | 2022.11.17 |
| 자주쓰는 HTML 태그 종류 (0) | 2022.09.22 |




